在定制WordPress站点时,除了可以使用主题的选项调整外,CSS代码也是我们常用到的一种方法,不管是修改样式、调整距离还是隐藏特定元素,我们都可以用CSS来完成,而且很多时候主题没有的功能,你询问作者它也会给出用CSS代码来修改的方案
那么如何在WordPress中方便地添加CSS代码呢?在本文中我们分享几个方法
方法一:使用主题自定义选项
主题自定义是我们修改主题最常用的方式,其实它本身就提供了一个添加CSS代码的功能
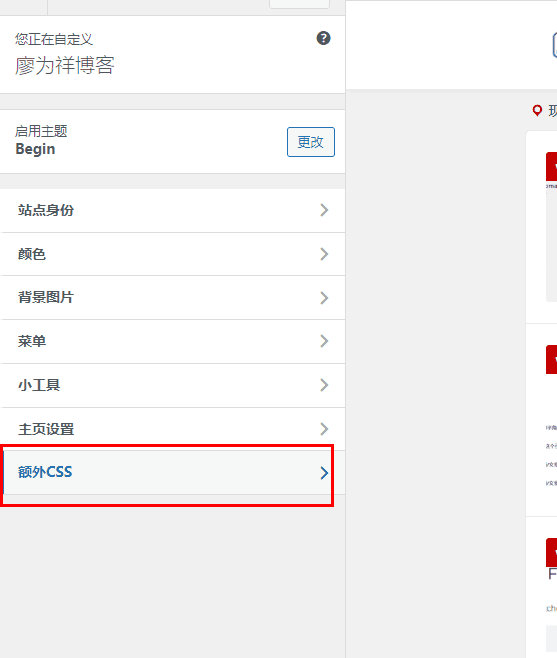
打开WordPress自定义选项,进入主题定制界面,在最底部有一个 额外CSS 的选项
在其中添加自己的CSS代码即可,还支持代码高亮 
这种方法最大的优点是能够实时预览,添加好代码之后,无需保存,你可以立即在预览窗口内看到实际的效果,这样即使你的CSS代码有错误,也能即时调整,非常适合新手
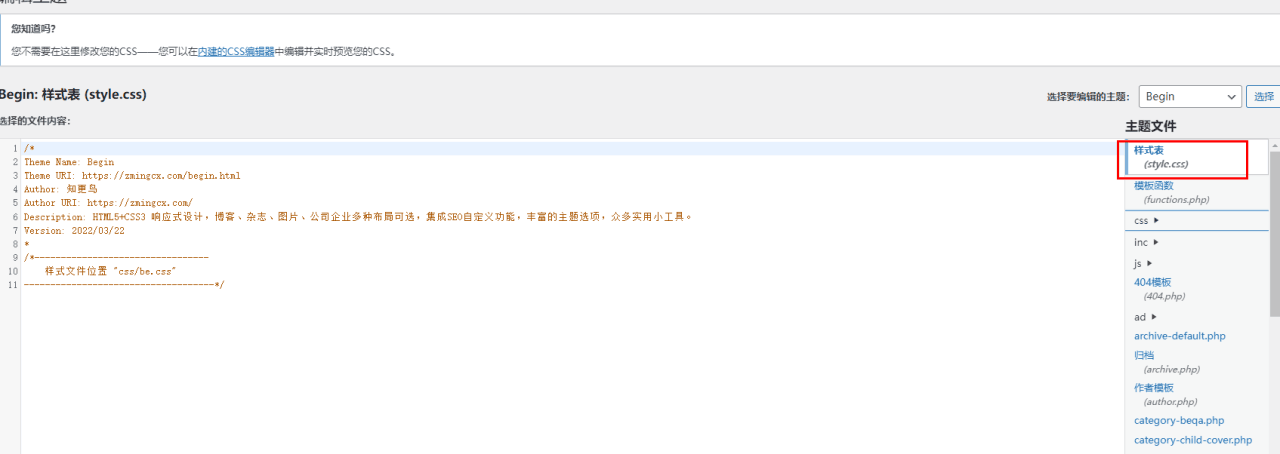
方法二:使用主题编辑器
如果你之前有在 functions.php 中添加过PHP代码,相信对它已经不陌生
打开外观 – 主题编辑器,默认打开的文件就是 style.css,可以直接在这里添加CSS代码,相对来说添加速度更快一些,不过要注意的一点是主题编辑器最好在子主题上操作,避免代码丢失 
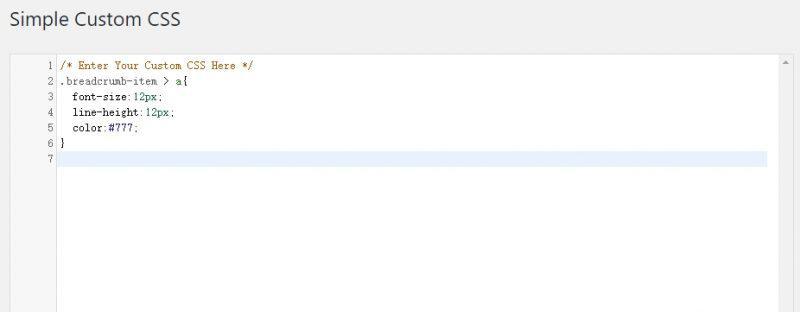
方法三:使用第三方插件
Simple Custom CSS 是一款简洁的插件,可以让你快速添加CSS代码
安装好插件后,可以在外观 – Custom CSS 中添加CSS代码

WordPress中已经有了主题编辑器,为什么还要额外装一个插件呢?
插件最大的好处就是它支持切换主题,上面的方法不管你用自定义还是主题编辑器,如果更换主题,都需要手动迁移之前的代码,用 Simple Custom CSS 就没有这个烦恼,更换主题也可以保留代码
© 版权声明
1、本网站名称:草根创业网
2、本站永久网址:https://www.cizhui.cn
3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ:95114390进行删除处理。
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。 项目转载于网络!
7.本网站仅作项目分享,不提供任何收益保障,如遇充值环节或绑定支付账户或输入支付密码之类的异常步骤,建议停止操作!风险自辩!平台不对操作项目的损失负责!
2、本站永久网址:https://www.cizhui.cn
3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ:95114390进行删除处理。
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。 项目转载于网络!
7.本网站仅作项目分享,不提供任何收益保障,如遇充值环节或绑定支付账户或输入支付密码之类的异常步骤,建议停止操作!风险自辩!平台不对操作项目的损失负责!
THE END