众所周知,当前HTML5比较流行,网页中含有一些动画效果也很常见,基本上也不用考虑IE兼容问题,当年要兼容IE6、IE8的年代已成怀念,而今天CMSYOU在实际项目中碰到了一个HTML5奇葩兼容问题:部分浏览器不能显示CSS3动画,经过一番检查原来是被WIN系统选项禁用了。
起因是项目网站中启用了WOW.js、animate.css组件实现文字图片出场动画效果,多种浏览器、众多测试都没碰到问题,最后在客户电脑上始终不能显示出场动画。网页刷新加载,是直接显示出来的,清除缓存、更换浏览器等操作都无济于事。测试期间,发现只有360浏览器的兼容模式勉强能显示动画,默认的极速模式不能、其他浏览器比如chrome、ie11、firefox也不能显示动画。
一般情况,我们在HTML代码里边可以指定网页的渲染模式,具体设置的方法是在head页头里边插入:
《meta content=”webkit|ie-comp|ie-stand” name=”renderer” /》
相关说明:
renderer项的content取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。
若页面需默认用极速核,增加标签:《meta name=”renderer” content=”webkit”》
若页面需默认用ie兼容内核,增加标签:《meta name=”renderer” content=”ie-comp”》
若页面需默认用ie标准内核,增加标签:《meta name=”renderer” content=”ie-stand”》
而实际项目中html设置的渲染器默认就是webkit,于是不存在渲染器先后造成的影响。
最终还是在某论坛翻到了一些相关信息,总结出来是Windows系统设置有关。
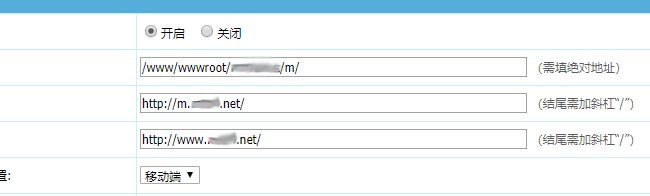
Control Panel>Ease of Access>Make the computer easier to see,Turn off all unnecessary animations (when possible)
具体位置:控制面板》轻松访问》使计算机更易于查看,关闭所有不必要的动画(如果可能)。

Win系统禁用关闭所有不必要的动画的设置
把【关闭所有不必要的动画】这个去掉就可以了,不要勾选,然后确定、应用,成功解决浏览器没有动画的问题。
分享留存在此,希望对以后碰到此类问题的前端朋友有用。最后感谢大家的关注,继续CODE,继续加油!
2、本站永久网址:https://www.cizhui.cn
3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ:95114390进行删除处理。
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。 项目转载于网络!
7.本网站仅作项目分享,不提供任何收益保障,如遇充值环节或绑定支付账户或输入支付密码之类的异常步骤,建议停止操作!风险自辩!平台不对操作项目的损失负责!